How to integrate dataTables into wp
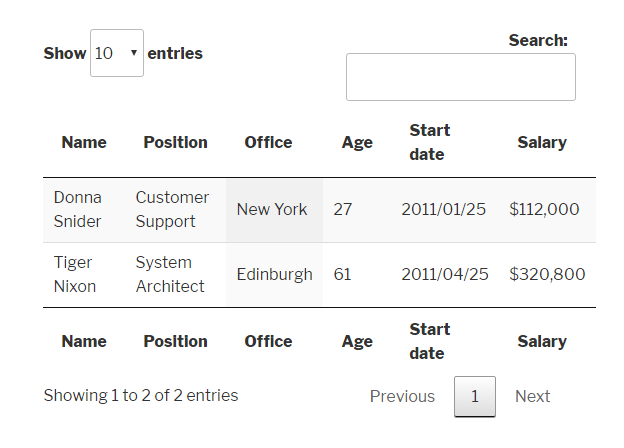
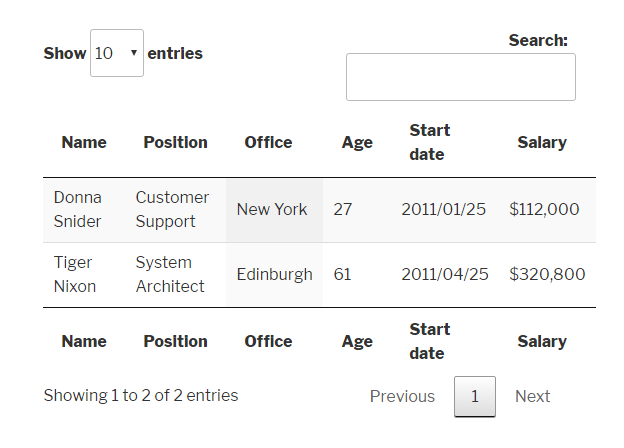
we integrate jquery data tables into wordpress. table format easily set up by using jquery data tables and also it is providing following

Above purpose i created wordpress plugin to setup data tables in wp.
- pagination
- search
- sorting

Above purpose i created wordpress plugin to setup data tables in wp.
Plugin Creation
please create `dataTables` folder in your wp-content/plugins/ folder. after that please copy the following and paste 'index.php' in your dataTables folder.<?php
/*
Plugin Name: dataTables
Description: Integrating Data Tables using wp plugin
*/Add Shortcode
we are displaying data tables in wp front end by using shortcode.please copy following short code and paste in your plug in index.php fileadd_shortcode('dataTables','dataTablesFunction');
function dataTablesFunction()
{
?>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Donna Snider</td>
<td>Customer Support</td>
<td>New York</td>
<td>27</td>
<td>2011/01/25</td>
<td>$112,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
<script>
jQuery(document).ready(function() {
jQuery('#example').DataTable();
} );
</script>
<?php
}Enqueue Scripts
please create following css & js files to your plugin dataTable folder- JS ( https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js ) to 'dataTables/assets/js'
- CSS (https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css) to 'dataTables/assets/css'
add_action('wp_enqueue_scripts','my_assets');
function my_assets()
{
wp_enqueue_style( 'reset_css', plugin_dir_url( __FILE__ ) . 'assets/css/jquery.dataTables.min.css' );
wp_enqueue_script( 'dataTables_js', plugin_dir_url( __FILE__ ) . 'assets/js/jquery.dataTables.min.js', array( 'jquery' ) );
}



No comments: